이제 API로 해당 지역의 날씨정보를 받아올수 있으니 이제는 해당 지역에서 현재 시간의 날씨정보를 받아오면 된다.
현재시간으로 날씨정보를 호출하기에 앞서 단기예보 API의 response 값들에 대해 한번 알아보자.
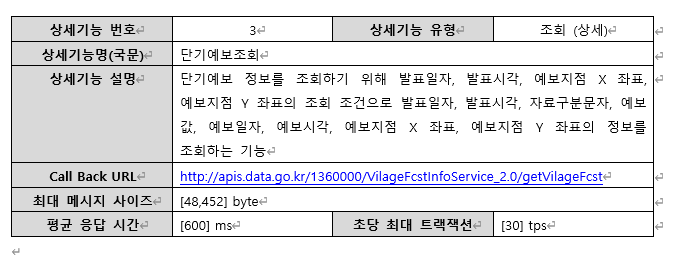
내가 호출하려는 API는 아래와 같다.

해당 API는 02시,05시,08시,11시,14시,17시,20시,23시 하루에 총 8번 관측한 날씨 정보를
X, Y 그리고 알고싶은 관측시간대의 날씨정보를 입력하면 날씨정보를 제공해주는 API이다.
아래 API의 request parameter 값들은 아래의 값들이 필요하다.

각각 설명을 하자면
serviceKey :
서비스키로 나의 인증키를 넘겨주는 부분이다.
numOfRows :
한페이지의 결과수로 한페이지당 받아올 날씨정보의 수를 얘기한다.
1시간당 받아올수 있는 날씨의 정보는 12개이고 하루동안 받아올수 있는 날씨정보는 290개이다.
12x24는 288개인대 왜 290개를 받아오지? 라는 의문을 가질수가 있다.
나도 같은 의문을 가졌었는데 API를 호출해보니 2개가 추가된 값들은 TMN과 TMX로
그날 하루의 최고기온과 최저기온의 값을 받는다.
pageNo:
이건 페이지 번호인대
위와같이 numOfRows를 11로 하고 base_time(관측 시간대)을 14시로했을때
pageNo를 2로하고 호출을 하면 16시의 날씨정보를 받아온다.
14시로 하고 pageNo가 2라면 15시의 날씨정보를 받아와야 하는데 왜 16시의 날씨정보를 받아오지? 라는
의문을 또 가질수가 있다.
그 이유는 예보 정보는 관측시간으로부터 1시간 뒤의 날씨정보를 받아오기 때문이다.
따라서 base_time(관측시간)을 14시로 하면 15시의 날씨정보를 받아온다.
그럼 pageNo가 2일땐 15시 다음인 16시를 받아오는것이다.
따라서 numOfRows을 기준으로한 페이지번호라고 할수있다.
dataType :
이건 우리가 response로 받을 데이터의 데이터 형식을 적는 부분인대. 나는 json으로 받을것이기때문에
JSON으로 설정해줬다.
base_date :
이건 예보정보를 관측한 날짜를 입력하는 부분이다.
base_time :
이건 예보 정보를 관측한 관측 시간대를 입력하는 부분이다.
02시,05시,08시,11시,14시,17시,20시,23시 에만 관측을 해 정보를 저장하기 때문에 이 시간대를 제외하고 다른 시간대를 입력한다면 아무런 정보를 받아올수 없다는 error를 받게 된다.
nx :
격자좌표 x를 입력받는 부분이다.
ny :
격자좌표 y를 입력받는 부분이다.
(위 격자좌표에 대해서 잘 모르시는 분들은 아래 링크를 확인해보면 될것 같다.)
https://wpioneer.tistory.com/191?category=1011784
날씨 앱 만들기 : 위도와 경도 기상청 격자 정보 X,Y 로 변환 (Java)
지난번에 GPS로 받아온 위도와 경도로 기상청 API에 날씨정보를 요청하려면 기상청에서 사용하는 격자정보 X,Y로 변환을 해줘야 한다. https://fronteer.kr/service/kmaxy 기상청 격자정보 - 위경도 변환 : Gr
wpioneer.tistory.com
위 정보들을 입력을 하고 api를 호출하면 아래와 같은 reponse를 받는다.

위의 값들줄 설명이 필요한 부분이 아마 category와 fcstValue일 것이다.
category에는 아래와 같은 값들을 받아온다.

위의 카테고리라면 해당 값들을 받아온다는 소리이고
그것에 대한 값들을 받는 부분이 fcstValue일것이다.
이제 단기예보 API가 어떤것인지 알아봤으니 그날 하루의 정보를 받으려면 어떻게 호출해야하는지 감이 잡힐것이다.
일단 그날 하루의 날씨정보를 받으려면 전날 23시를 base_date와 base_time으로 설정하고
numOfRows를 266개를 하면 해당 날짜의 날씨정보를 모두 받아올뿐더러 최고기온과 최저기온값을 받아올수 있다.
(최고기온과 최저기온값은 특정시간대만 호출했을때는 받아올수 없다.)
따라서 우리는 이제 현재시간을 받아와야 하고 현재날짜에서 -1한 날짜를 입력해서 API를 호출하면 된다.
나느 그래서 아래와 같은 class 를 만들었다.
GeoInfo Class
package wook.co.weather.models.dto; import com.google.gson.annotations.SerializedName; public class GeoInfo { @SerializedName("lon") private double lon; @SerializedName("lat") private double lat; private String nowDate; private String nowTime; private String callDate; public String getNowDate() { return nowDate; } public void setNowDate(String nowDate) { this.nowDate = nowDate; } public String getNowTime() { return nowTime; } public void setNowTime(String nowTime) { this.nowTime = nowTime; } public String getCallDate() { return callDate; } public void setCallDate(String callDate) { this.callDate = callDate; } public double getLon() { return lon; } public double getLat() { return lat; } public void setLon(double lon) { this.lon = lon; } public void setLat(double lat) { this.lat = lat; } @Override public String toString() { return "GeoInfo{" + "lon=" + lon + ", lat=" + lat + ", nowDate='" + nowDate + '\'' + ", nowTime='" + nowTime + '\'' + ", callDate='" + callDate + '\'' + '}'; } }
그리고 나서 아래와 같이 GeoInfo 객체 변수를 만들고
private GeoInfo gi;
아래와 같이 현재 시간과 하루전날짜를 구하는 함수를 만들었다.
public void getTime(){ SimpleDateFormat dateSdf = new SimpleDateFormat("yyyyMMdd"); //년월일 받아오는 부분 SimpleDateFormat timeSdf = new SimpleDateFormat("HH"); //현재시간 받아오는 부분 Calendar cal = Calendar.getInstance(); //현재시간을 받아온다. gi.setNowDate(dateSdf.format(cal.getTime())); //날짜 세팅 gi.setNowTime(timeSdf.format(cal.getTime())); //시간 세팅 /* * 하루 전체의 기상예보를 받아오려면 전날 23시에 266개의 날씨정보를 호출해와야 한다. * 따라서 호출 값은 현재 날짜보다 1일전으로 세팅해줘야 한다. * */ cal.add(Calendar.DATE,-1); //1일전 날짜를 구하기 위해 현재 날짜에서 -1 시켜주는 부분 gi.setCallDate(dateSdf.format(cal.getTime())); //1일전 값으로 호출값 생성 Log.i(TAG,"DATE : "+gi.getNowDate()); Log.i(TAG,"TIME : "+gi.getNowTime()); Log.i(TAG,"CALL DATE : "+gi.getCallDate()); }
그리고 위의 인스턴스를 활용하여 API를 호출하였다.
API 호출하는 방법에 관해서는 아래 링크를 통해서 확인해보면 된다.
https://wpioneer.tistory.com/189?category=1011784
날씨 앱 만들기 : 공공데이터 포털 api 사용하기( Service 키 인증 실패 오류)
원래 기존에 사용하려던 OpenWeatherMap api에서 해당 위치의 날씨 정보를 알아오려면 request parameter를 도시명으로 호출해야지만 날씨정보를 가져오게 설계되어 있었다. 나는 현재 기기의 위치에 따
wpioneer.tistory.com
'코딩일기 > 날씨앱 만들기 프로젝트' 카테고리의 다른 글
| 날씨 앱 만들기 : FusedLocationProvider 사용법 Part 2 (MVVM / Java) (0) | 2021.09.25 |
|---|---|
| 날씨 앱 만들기 : FusedLocationProvider 사용법 Part 1 (MVVM / Java) (0) | 2021.09.25 |
| 날씨 앱 만들기 : 위도와 경도 기상청 격자 정보 X,Y 로 변환 (Java) (0) | 2021.09.09 |
| 날씨 앱 만들기 : 안드로이드 GPS 정보 받아오기 (0) | 2021.09.08 |
| 날씨 앱 만들기 : 기상청 api 사용하기( Service 키 인증 실패 오류) (2) | 2021.09.07 |



