이번엔 내가 ScrollView와 Flatlist에 대해서 알아보려고 한다.
ScrollView
ScrollView는 해당 뷰 안에 있는 모든 아이템들을 한꺼번에 렌더링을 한다.
그래서 ScrollView는 안의 데이터가 적을때만 사용해야만 한다.
왜냐하면 모든것을 한번에 렌더링을 하기 때문에 데이터들을 렌더링 하는것이
스크롤 하는것의 속도를 따라가지 못해 흰색 화면이 보여지게 된다.
FlatList
FlatList는 한꺼번에 렌더링을 하지 않고 설정한 갯수 만큼만 화면에 보여지게하고
그 이상은 스크롤이 따로 더 내려갈때 렌더링을 하게 해서 렌더링의 효율을 높일수가 있다.
일단은 난 ScrollView를 통해서 만들예정이다.
근데 지금 내가 겪고 있는 문제는
<ScrollVieW>
<View></View>
<View></VieW>
</ScrollView>이렇게 만들고 ScrollView 안에 있는 자식 View들에 대해 flex를 통해 height를 조정해보려고 했지만
지금 <View>들에 대한 flex가 먹히고 있지 않은 상황이다.
위 문제를 해결 하기에 앞서 일단 ScrollView에 대해서 좀더 자세히 알아보자.
ScrollView는 두가지 기능을 한다.

Container
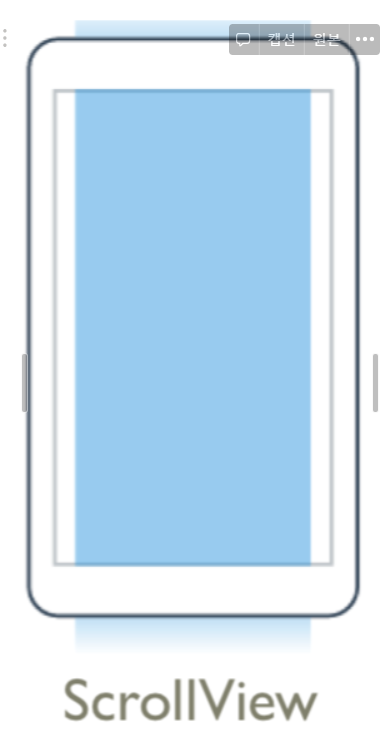
이건 감싸는 부분이다.(그림에서 회색 부분) 이 부분의 height는 기기 height인 window height의 100%를 못넘는다.
Content
이건 안에 들어가있는애다(그림에서 파란 부분), 이것은 window height 100%를 넘을수가 있다.
이 부분이 스크롤로 움직일수 있는 부분이다.
ScrollView의 'style' 은 바깥 부분인 container를 정의 하는 부분이다. 그래서 형제(같은 단에 있는 애들)와의
관계를 정의한다.
하지만 ScrollView의 'contentContainerStyle' 은 안에있는 item들에 대한 정의를 하는 부분이다.
align이라던지 padding 등등
(위에사진에서 보면 파란색 부분)
참조 링크 : https://stackoverflow.com/questions/52892304/style-vs-contentcontainerstyle-in-scrollview
'코딩일기 > React-Native' 카테고리의 다른 글
| [ReactNative 공부] Demensions 사용 (0) | 2021.05.18 |
|---|---|
| [ReactNative 공부] SafeAreaView 란 (0) | 2021.05.18 |
| [React 기초] Props란 (0) | 2021.05.12 |
| [React 기초] State 란? (0) | 2021.05.12 |
| [ES6 기초] 상속 (0) | 2021.05.11 |
