일단은 vscode에서 react 프로젝트를 생성하려면 vscode는 물론이고 nodejs를 설치해야 한다.
vscode는 이미 설치되어 있다고 가정을 하고 nodejs 부터 설치를 해보자.
1. Node.js 설치

node.js 를 설치하기에 앞서 node.js가 뭔지부터 알아보자.
Node.js는 크롬 V8 자바스크립트 엔진으로 만들어진 JavaScipt 런타임이다. 이게 무슨 말이냐 크롬에서 javascript를 해석할줄 하는 엔진인 V8을 만들었는데 이게 javascript를 너무 해석을 잘해서 그냥 크롬안에만 쓰기엔 아쉬워 V8엔진을 사용한 javascript 해석엔진인 Node.js를 만든것이다. 따라서 얘는 브라우저 뿐만 아니라 다른 실행환경에서도 사용할수 있게 도와주는 런타임이다.
그럼 이제 Node.js가 뭔지 알았으니 이제 Node.js를 설치해보도록 하자.
설치는
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
여기로 들어가서 설치를 해주면 된다.
설치를 완료 하고 cmd 창을 열어서 버전 확인을 통해 성공적으로 설치가 완료되었는지 확인을 해보자.
node --version
npm --version
설치가 완료 되었다면 이제 react를 설치할수 있게 도와주는 CLI를 설치하자.
2. React CLI 설치
React CLI는 React를 설치할수 있게 도와주는 명령어같은것이다. 이것이 설치되어 있어야지만 우리가 React 프로젝트를 생성할수 있다. vscode에서 터미널을 새로 열어서 아래와 같은 명령어를 입력하자.
npm install -g create-react-app
이걸 입력을 하게 되면 이제 CLI를 설치할것이다.
CLI가 설치가 완료되었다면 이제 React 프로젝트를 생성할 준비는 모두 마쳤다.
이제 프로젝트를 생성하러가보자.
3. React 프로젝트 생성하기
React 프로젝트를 집어넣을 디렉토리를 하나 생성해서 거기다가 프로젝트를 집어넣어보자.
일단 해당 디렉토리로 이동한다음 아래와 같은 명령어를 입력하자.
create-react-app 프로젝트명
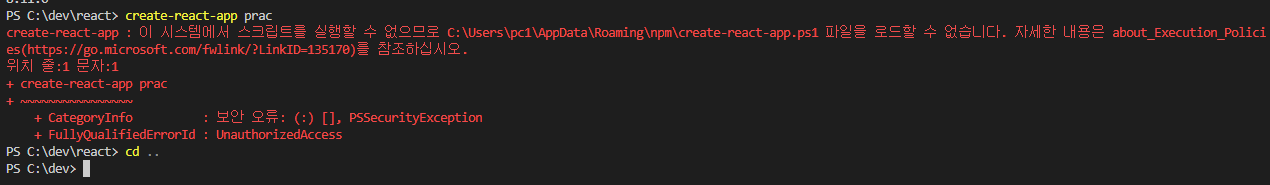
이렇게 명령어를 입력했는데 위와같은 오류가 뜬다면

WindowShell에 대한 권한 설정에 문제가 있는것이다 이걸 해결 하기위해선 Window Shell 권한을 변경해주어야 하는데
그 방법은 아래 링크를 통해서 해결하면 된다.
VSCode 오류 : 이 시스템에서 스크립트를 실행할 수 없으므로 ...
VSCode 오류 : 이 시스템에서 스크립트를 실행할 수 없으므로... VSCode의 터미널을 통하여 npm혹은 yarn을 사용하여 처음 작업을 수행할 때, 다음과같은 에러가 발생할 수 있습니다. 내용은 "이 시스템
hellcoding.tistory.com
이걸 해결하게 되면 이제 React 프로젝트를 생성할수 있을것이다.
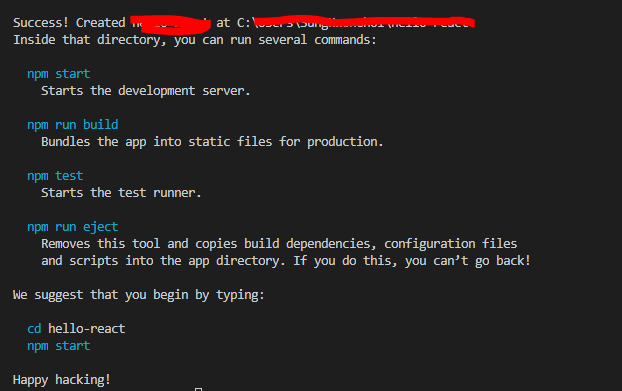
프로젝트 생성이 완료되면 아래와 같아 뜰것이다.

그럼 이제 npm start라는 명령어를 통해서 확인을 해보자.
npm start
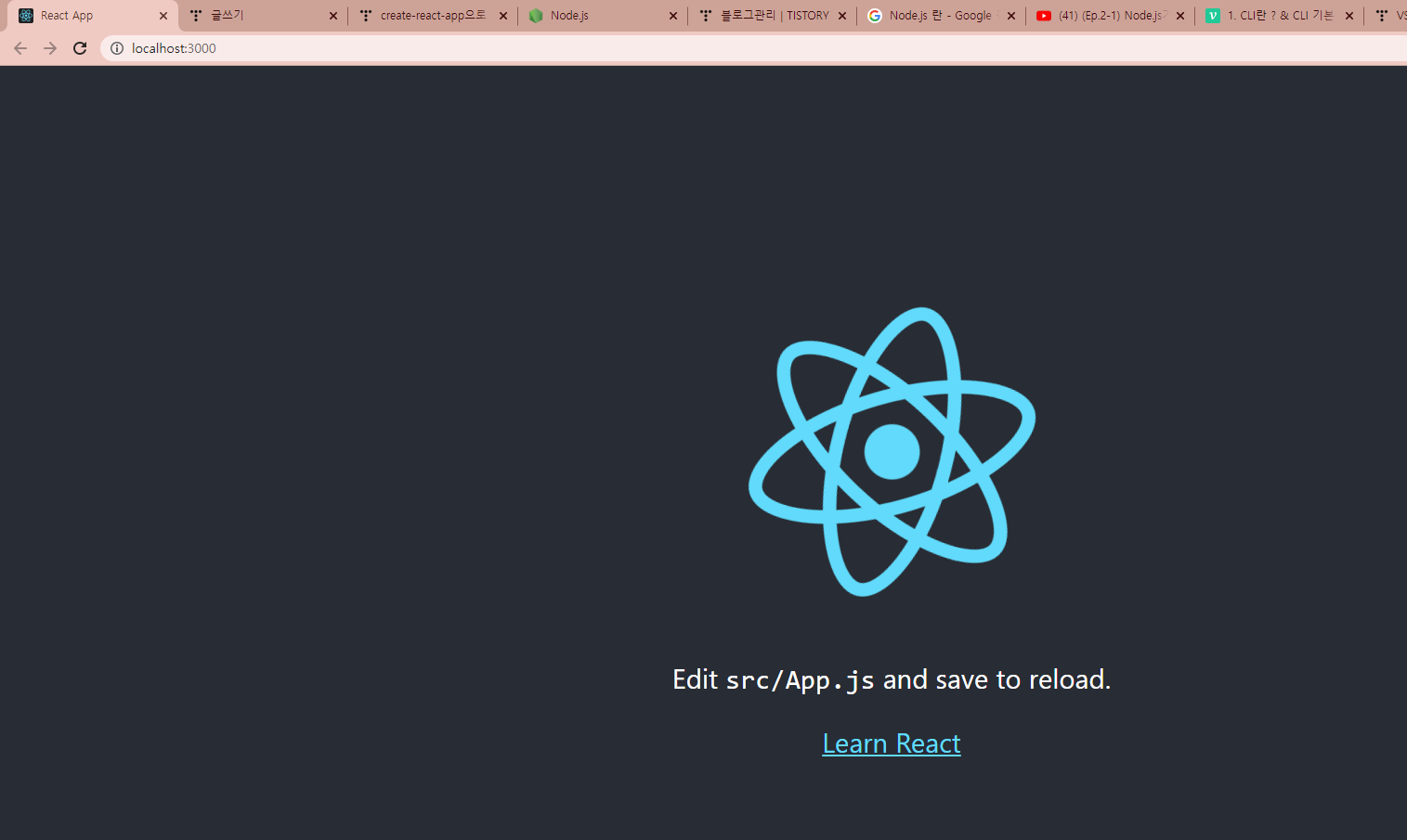
그러면 이제 브라우저에서 아래와 같은 화면이 보일것이다.

이렇게 뜬다면 프로젝트가 성공적으로 생성되었다는 뜻이다.
다음 글에는 이제 프로젝트를 생성했으니 프로젝트 내에서 페이지 간의 이동에 대해서 설명을 하겠다.
https://wpioneer.tistory.com/251
[관광데이터 공모전] React 페이지 이동 (React)
프로젝트를 진행을 하다보면 페이지 이동은 필수적으로 필요하다. 우리 프로젝트에서 페이지 이동이 필요했는데 나는 react-router-dom 이라는 것을 사용하여서 페이지 이동을 하였다. React에선 페
wpioneer.tistory.com
'코딩일기 > 관광데이터 공모전 프로젝트' 카테고리의 다른 글
| [관광데이터 공모전] React 중첩 라우터 만들기 (0) | 2022.10.11 |
|---|---|
| [관광데이터 공모전] React 페이지 이동 (React) (0) | 2022.10.07 |
| [관광데이터 공모전] VSCODE에서 Spring boot 프로젝트 생성(윈도우) (0) | 2022.09.27 |
| [관광데이터 공모전] 개발 시작!! (0) | 2022.09.26 |
| [관광데이터 공모전] 제안서 합격 후기!! (2) | 2022.09.26 |



