이번에 친구들과 한번 React-Native로 앱을 만들어 보려고 해서 React-Native로 시작하기로 했다.
React-Native는 시작하는 방법은
expo-cli로 시작하는 방법이 있고 react-native cli로 시작하는 방법이 있다.
expo-cli는 시작할때 네이티브기능(핸드폰 내의 특별한 기능)들을 사용할수 있지만
그만큼 무거운 단점이 있고 Expo에서 제공하지 않은 네이티브 모듈을 추가할 때, 불편함 등이 있어 많은 사람들이
Expo cli를 추천하지 않는다.
그래서 이제 react-native cli를 시작해야 하는데
이를 하기 위해서는 Nodejs, Python, Android studio등을 설치해야 한다.
그럼 자세히 단계적으로 살펴보자.
1. Chocolatey
Chocolatey라는 패키지를 설치해야 한다.
이건 어떤걸 해주는거냐면 윈도우에 필요한 패키지(언어들)를 설치하고 관리하는 패키지 관리자이다.
(약간 steam 같은거)
이것도 설치하는 방법을 단계적으로 알려주겠다.
1-1. cmd 창을 관리자 권한으로 실행한다.
1-2. cmd에
@"%SystemRoot%\System32\WindowsPowerShell\v1.0\powershell.exe" -NoProfile -InputFormat None -ExecutionPolicy Bypass -Command "iex ((New-Object System.Net.WebClient).DownloadString('https://chocolatey.org/install.ps1'))" && SET "PATH=%PATH%;%ALLUSERSPROFILE%\chocolatey\bin"를 입력한다.
이렇게 되면 이제 chocolate가 설치가 된다.
1-3. choco -version으로 버전을 확인함으로써 제대로 설치됐는지 확인
choco –version그리고
버전이 나오면 설치 완료된것이다.
2. Nodejs 설치
react-native 는 javascript 라서 nodejs가 필요하다고 한다.
(nodejs 에 관해서는 내가 따로 알아봐서 뭐하는건지 글을 써봐야겠다)
무튼 그래서 이제 nodejs를 설치하는 방법을 알려주겠다.
2-1. cmd를 관리자 권한으로 들어간다.
2-2. choco install -y nodejs.install 를 입력해서 설치한다.
choco install -y nodejs.install
2-3. node -version 입력해서 설치가 됐는지 확인한다.
node –version이렇게 하면 버전이 나온다.
2-4. npm 버전을 확인한다.
npm은 nodejs가 설치되면 자동으로 설치되는거라 설치를 따로 하지 않아도 된다.
npm –version3. python 설치
react-native는 기본적으로 파이썬을 사용한다. mac 같은 경우는 기본적으로 파이썬이 설치되어 있지만
윈도우는 파이썬이 기본적으로 설치가 되어 있지 않기 때문에 따로 설치를 해줘야 한다.
3-1 . 명령어로 python 설치
choco install -y python2
3-2. 버전확인을 통한 설치 확인
python --version4. React Native CLI 설치
이제 react-Native를 하려면 이걸 따로 설치를 해줘야 한다.
이것에 대한 명령어는 아래와 같다.
npm install -g react-native-cli그리고 이것도 마찬가지로 버전확인을 통해서 설치가 되었는지 확인해야 한다.
react-native --version5. jdk 설치
나같은 경우는 jdk가 이미 설치 되어 있어서 하지 않았지만 설치가 되어 있지 않은 사람들은 설치해야 한다.
5-1. 관리자 권한으로 cmd 실행
5-2. 명령어를 통한 jdk 설치
choco install -y jdk8
5-3. 버전 확인
java -version
이걸로 자바 버전 확인하고
javac -version이걸로는 자바 컴파일러가 잘 설치 되었는지 확인한다.
6. 안드로이드 스튜디오 설치
나같은 경우는 이미 설치되어 있어서 건너 뛰었지만 설치가 되어 있지 않으신 분들은
https://developer.android.com/studio
Download Android Studio and SDK tools | Android 스튜디오
developer.android.com
여기서 파일을 받아서 설치하면 된다.
7. 안드로이드 sdk 설정
안드로이드 프로젝트를 여는 부분에서 오른쪽 하단에 있는 sdk 매니저를 먼저 누르고 들어간다.
들어가고 나서는 오른쪽 하단에 show package detail을 선택한다.
그러고 나서
- Android SDK Platform 28
- Intel x86 Atom System Image
- Google APIs Intel x86 Atom System Image
- Google APIs Intel x86 Atom_64 System Image
이를 선택하고 ok눌러서 설치를 한다.
8. 안드로이드 스튜디오 환경변수 설정
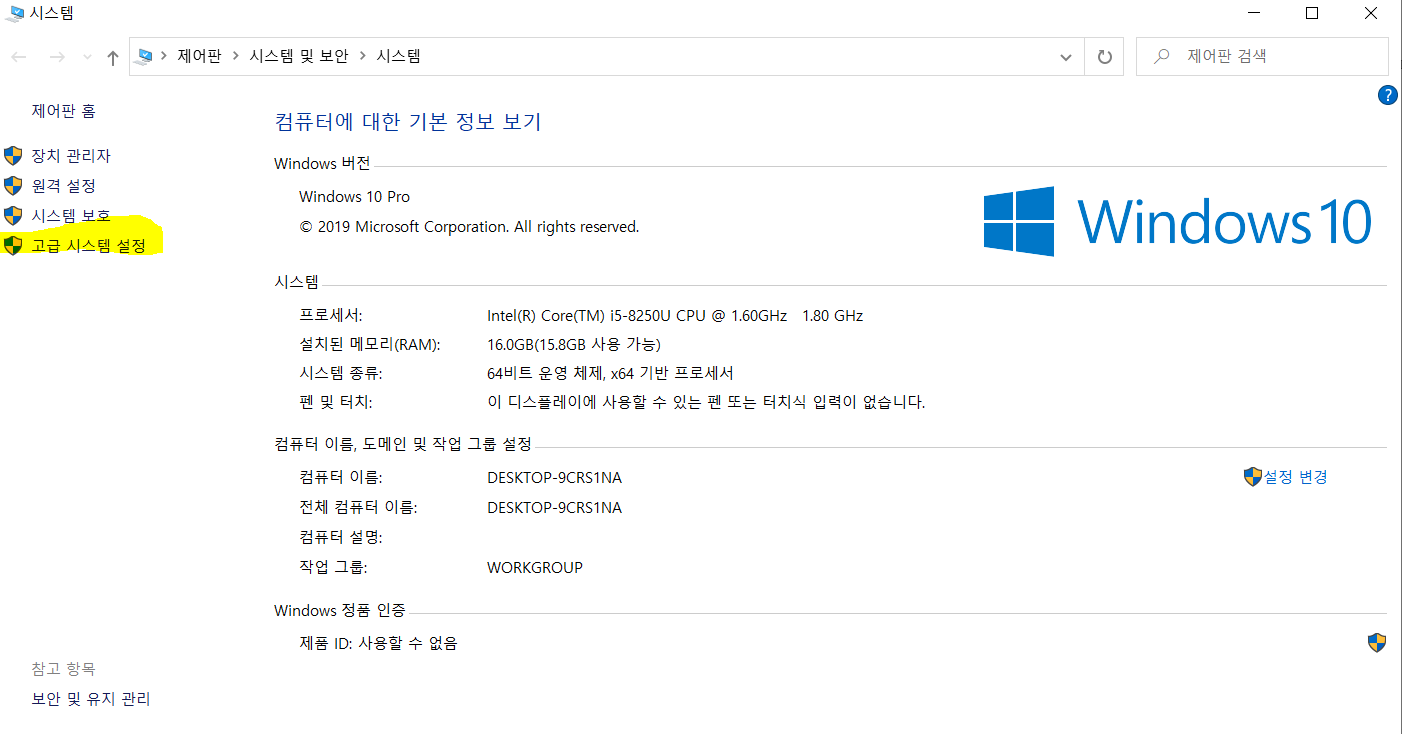
내 PC에서 속성을 누른다음에 좌측에 있는 고급 시스템 설정을 눌러 들어간다.

이를 완료하게 된다면

위와 같이 뜨는데 이를 들어간다.
그리고 나서 새로만들기를 누른다.

누르고 나서 이제 아래와 같은 변수를 만들어 줘야 한다.

변수 이름은 ANDROID_HOME이고 변수 값은 Sdk가 저장된 위치를 적어 놓으면 되는데
이를 모르면 안드로이드 스튜디오에서 sdk매니저에 있는 경로를 복붙해서 집어 넣으면 된다.
변수를 다 만들었다면 확인을 누른다.
그리고 나서

path를 편집해서 들어간다.
들어가고 나서
새로만들기를 눌러서
아까 sdk 경로안에 있는 platform-tools를 눌러서 그 경로를 복사해서 붙여놓는다.

그리고 나서 계속 확인을 눌러서 나가준다.
이를 모두 완료 했다면 이제 cmd를 켜서 adb를 입력해서
adb
아래와 같이 뜨는지 확인한다.
9. react-native 프로젝트 생성 및 확인
일단 react-native 버전을 하나로 고정시키는 작업을 해줘야 한다.
npm config set save-exact=true이걸 써준다.
그리고 나서는 이제 프로젝트를 생성 해줘야 한다.
중요한부분은 이제부터 cmd 창을 관리자 권한이 아니라 그냥 cmd창을 열어야 한다.
그래야지만 해당 프로젝트 파일을 찾아 들어갈수가 있다.
react-native init 프로젝트명
react-native init 프로젝트명이렇게 명령어를 입력해 프로젝트를 생성한다.
그러면 이제 프로젝트가 생성이 된다.
그리고 나서 이제 cmd 창에다가
cd 프로젝트명 해서 프로젝트 파일로 접근한다.
cd 프로젝트명그러고 나선 이제 한번 실행 시켜보는데 실행시키는데는
npm run android
react-native run-androidnpx react-native run-android를 치면 된다.
윈도우는 android만 열수 있지 ios로는 열수가 없다.
그러면 아래와 같은 화면이 나올것이다.

참조 사이트 : dev-yakuza.posstree.com/ko/react-native/install-on-windows/
윈도우(Windows)에 react native 개발 환경 구축하기
react-native로 앱을 개발하기 위해 윈도우(Windows)에 개발 환경을 구축해 보고, react-native로 생성한 프로젝트가 잘 동작하는지 확인해 봅니다.
dev-yakuza.posstree.com
'코딩일기 > React-Native' 카테고리의 다른 글
| [ES6 기초] spread operator (0) | 2021.05.10 |
|---|---|
| [ES6 기초] Rest Operator (2) | 2021.05.10 |
| [ES6 기초] for ...of 반복문 (0) | 2021.05.10 |
| [ES6 기초] 변수 생성 방법 및 String literal (0) | 2021.05.10 |
| React Native Navigation - Stack Navigation을 활용한 페이지 이동 (0) | 2021.04.19 |
