728x90
반응형
ScrollView child layout height 적용
ScrollView의 child layout 의 height 같은 경우는 퍼센티지로 크기를 정하면
ScrollView의 전체 크기에서 height 구하는것이 아니라
ScrollView child의 총 height에서 퍼센티지를 구해 height를 결정한다.
소스를 통해서 설명을 해주겠다.
return (
<SafeAreaView>
<ScrollView style={styles.scrollViewContainer}>
<View style={styles.cafeImageContainer}>
<Text style={{fontSize:50}}>아</Text>
</View>
<View style={styles.cafeInfoContainer}>
<Text style={{fontSize:50}}>아</Text>
<Button
title="리뷰쓰러가기"
onPress={() => navigation.navigate('CafeReviewWrite')}
/>
<Button
title="리뷰보러가기"
onPress={() => navigation.navigate('CafeReviewList')}
/>
</View>
</ScrollView>
</SafeAreaView>
);
const styles = StyleSheet.create({
scrollViewContainer : {
height: '100%',
borderColor : 'green',
borderWidth : 2,
},
cafeImageContainer : {
borderWidth : 2,
borderColor : 'red',
height : '50%'
},
cafeInfoContainer : {
borderWidth : 2,
borderColor : 'blue'
}
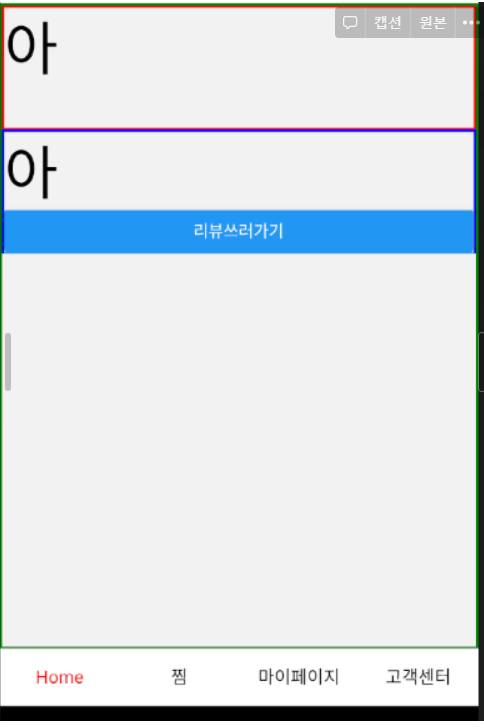
})위와 같이 했을때
scrollViewContainer의 height가 100% 여서 cafeImageContainer의 height는 scrollViewContainer의
절반 크기여야 하는데 실행 화면은 아래와 같다.

이처럼 부모 크기의 50%가 아닌 자식들의 총 height에서 50%가지고 있다.
그래서 ScrollView child의 height를 설정할땐 % 를 넣는 방식 말고 Dimensions 과 같은 다른 방식을 사용해야 한다.
반응형
'코딩일기 > React-Native' 카테고리의 다른 글
| [ReactNative 공부] Demensions 사용 (0) | 2021.05.18 |
|---|---|
| [ReactNative 공부] SafeAreaView 란 (0) | 2021.05.18 |
| [ReactNative 공부] ScrollView와 Flatlist (0) | 2021.05.18 |
| [React 기초] Props란 (0) | 2021.05.12 |
| [React 기초] State 란? (0) | 2021.05.12 |

